

- #Android studio download windows install#
- #Android studio download windows android#
- #Android studio download windows code#
#Android studio download windows android#
For Variable value, open your C drive -> Users -> -> AppData -> Local -> Android -> Sdk and copy that path.Fill variable name as ‘ANDROID_HOME’ (Without single quote).For that, press windows key and search “Edit environment variables” and open it.įollow the below set of instructions to continue further: In the User variable section, click new as shown in the screenshot below.Īfter you’ve clicked New, a screen like the image shown below appears on your screen. In the next step, we are going to set environmental variable.

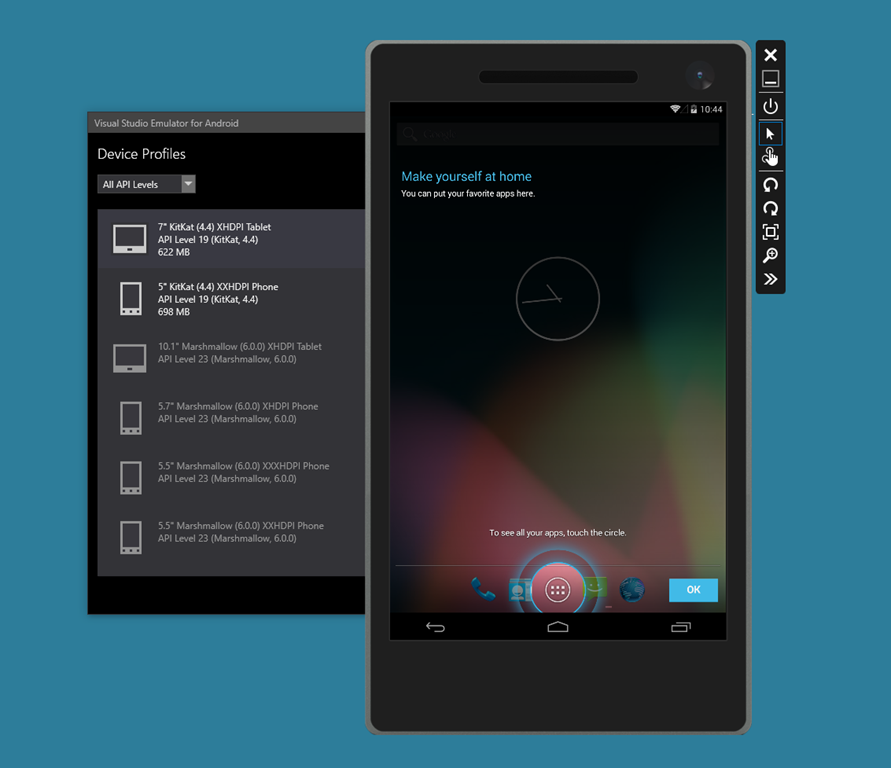
Once you’re done with the installation, you will be able to see your device in Android Virtual Device Manager as shown in the image below.
#Android studio download windows install#
(b) Install android studio by following below mentioned set of instructions: Use the link given below to download Android Studio.


(d) In the User variable section, click new, as shown in the screenshot below.Īfter clicking New, You will get screen like this-įill variable name as ‘JAVA_HOME’ (Without single quote).For Variable value, open your C drive -> Program files -> Java -> jdk-15.0.2 and copy that path as shown below. Press windows key and search “Edit environment variables,” and open it. (c) Next we are going to set environmental variable. (b) Install downloaded JDK by following instructions. Here’s a screenshot of how this may appear. Use the below link to download Windows 圆4 installer. Here’s your step-by-step guide to set up React Native in Windows using Android Studio and Node.
#Android studio download windows code#
The development operating system that we shall be using is Windows meanwhile the Target Operating System will be Android.įor this we need a Code editor like VS code and dependencies (JDK, Node, React native command line interface and android studio). However, this blog gives a glimpse into setting up React native CLI. There are multiple ways to set up a react native environment, such as using Expo CLI or React native CLI. I am sharing my learning in this blog post to help you fast track your initial setup. Since I had minimal working knowledge of Android studio as well as Node JS it took me a few days to figure this out. The very first roadblock I came across was configuring React Native on my machine. I started working on React Native recently.


 0 kommentar(er)
0 kommentar(er)
